来源:宝马手游网 更新:2024-05-21 12:00:50
用手机看
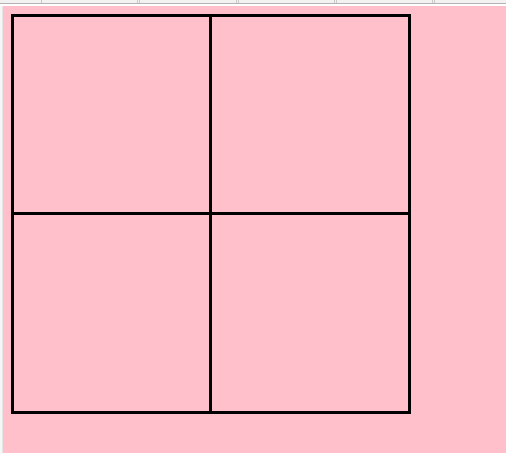
我一直对CSS表格边框线的设置感到头疼。刚开始接触前端开发的时候,总是搞不清楚怎么让表格的边框线看起来美美的。有时候边框线粗了,有时候又变得稀稀拉拉的,让我感觉很困惑。
后来,我开始慢慢摸索,试着用border属性来设置表格的边框线。通过设置border-width来调整边框线的粗细,设置border-color来改变颜色,还能设置border-style来定义线条的样式。慢慢地,我发现了调整这些属性的魔法,表格的边框线终于开始听我的指挥了。

不仅如此,我还发现了一个有趣的小技巧,就是可以利用border-collapse属性来让表格的相邻单元格边框合并,让整个表格看起来更加紧凑和美观。这个小技巧让我感到很开心,仿佛是在和表格边框线一起跳舞一样。

现在,每当我看到一个漂亮的表格,心里都会泛起一丝自豪感,因为我知道怎么设置CSS表格边框线了。虽然这条路有时候曲曲折折,但是最终的收获和成就感是无法言喻的。
telegeram官方正版:https://bzmtv.com/danji/485.html